※이 블로그는 콘텐츠 작성 및 기타 유지 비용을 광고수입으로 사용하고 있습니다.※
광고차단을 해제해주세요 ㅠㅠ 부탁드립니다...
안녕하세요.
일상 블로그를 운영하고 있는 뢋챠 입니다. 이번 포스트에는 티스토리 블로그에 채팅방 개설하는 방법을 다룰 예정입니다.
블로그를 운영하다보면 블로그에 오시는분들과의 소통면에서 댓글이나 방명록으로는 부족한면이 있는데요.
이를 해소하기 위해 채팅방을 개설해서 좀더 커뮤니티를 활성화 하는것입니다.
운영중인 SPOT IM 채팅방 | 블로그 SPOT IM 채팅방에 가입하신분들 |
채팅방 개설을 위해서는 Spot. IM을 이용할것인데요 신청방법 부터 블로그 설치까지 하나하나 꼼꼼하게 알려드리겠습니다!
※SPOT IM 채팅방은 설치형 블로그에서만 가능합니다. 네이버나 다음의 블로그에서는 설치하실수 없습니다.
먼저 SPOT IM 채팅방을 서비스 해주고있는 http://Spot.im 로 이동합니다.
이동을 하면 다음과 같은 화면이 나올텐데요 여기서 화면에 보이는 Get Started 를 클릭해줍니다.
이메일 주소로 가입하는 방법 | 페이스 북으로 가입하는 방법 |
가입 방법에는 이메일을 활용하여 가입하는 방법과 기존의 소셜 서비스 계정으로도 가입이 가능합니다.
※채팅방 운영자가 아닌 누리꾼들은 기본적으로 페이스북, 트위터, 구글 등 다양한 소셜 서비스 계정으로 간단하게 가입이 가능합니다.
가입을 하고나면 다음과 같은 화면이 나옵니다. 화면 중앙의 'Create your first Spot' 을 클릭해 줍니다.
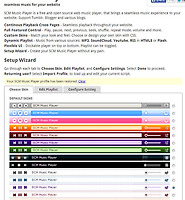
Website URL - 블로그의 주소를 적습니다.
Spot Name - 채팅방의 이름을 정합니다.
Spot Category - 개설된 채팅방의 카테고리를 정합니다.
Site Platform - 이것은 건들지 않도록 합니다!
Allowed Languages - 채팅방에서 사용될 언어를 정해줍니다. Add Language를 클릭하여 Korean을 추가해 줍니다.
Brand Color - 채팅방의 색상을 정해줍니다.
Newsfeed Launcher Position - 채팅방의 위치를 설정해 줍니다. 채팅방이 나타날 위치는 사진을 보고 참고해주시면 됩니다.
모든 설정을 완료하셨으면 ' Create Spot '를 클릭해 줍니다
클릭 하시면 다음과 같은 화면이 나옵니다.
|
※ 2번의 Display Comments Area 는 따로 설치를 안해주셔도 무방합니다.
완료후에는 설정부분에서 체크하신 방향에 원형모양의 채팅방이 개설됩니다.
따라 하시느라 고생이 많으셨습니다! 이 글을 읽은 블로그 운영자분들 알찬 블로그 생활 되시길!