※이 블로그는 콘텐츠 작성 및 기타 유지 비용을 광고수입으로 사용하고 있습니다.※
광고차단을 해제해주세요 ㅠㅠ 부탁드립니다...

파비콘(favicon)이란 '웹 사이트를 대표하는 아이콘' 으로 사진에 표시되어 있는 일종의 아이콘 입니다.
파비콘은 웹사이트 대표 아이콘이나, 폴더의 아이콘에 사용되는데요. 확장자는 .ICO로 PNG파일에서 확장자를 변경해도 되지만, 기본사이즈 16x16 이나 32x32등등 사이즈가 있지만,
PNG파일만 준비하면 사이즈도 변경을 해야 하기때문에 확장자만 변경해서는 좀 번거로운면이 있습니다.
그러면 우선 파비콘을 만들어야 겠지요??
파비콘에 사용될 이미지를 준비해주세요!

저는 '기적의 블루아카콘'에 있는 몰루 이미지를 준비해왔습니다!
이미지를 준비해오셨으면, 파비콘을 만들어 봅시다!
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org
파비콘을 쉽게 다양한 사이즈로 만들어주는 사이트 입니다.
다양한 사이즈로 ICO파일을 만들어주기 때문에, 이미지는 310x310 이상으로 준비하시면 가장 깔끔합니다.
저는 48x48 이미지를 사용할 것이기 때문에 100x100을 준비했습니다!

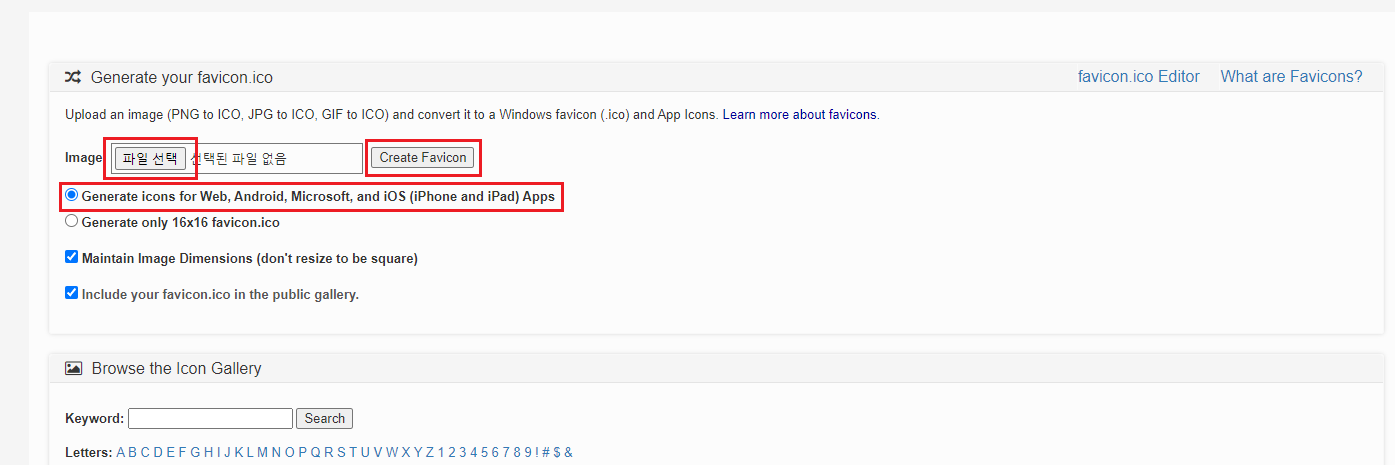
먼저 파일선택을 누르신 후에 준비하신 이미지파일을 선택후 오른쪽의 'Create Favicon'을 누르면 끝입니다!
간단하죠? 아래의 'Generate icons for Web, Android, Microsoft, and iOS (iPhone and iPad) Apps'을
선택해주셔야 다양한 사이즈로 나오니 참고해주세요!

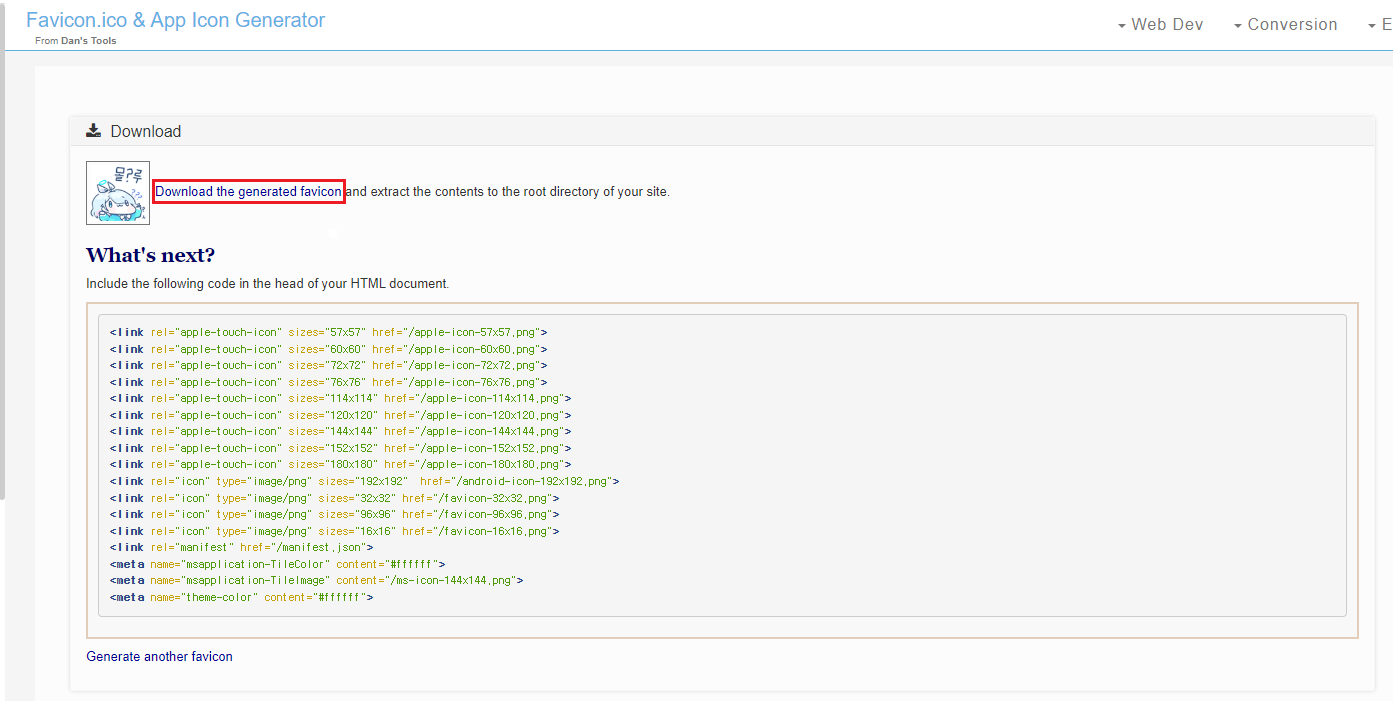
'Create Favicon'을 누르셨으면 다운로드 가능한 페이지로 변경되는데
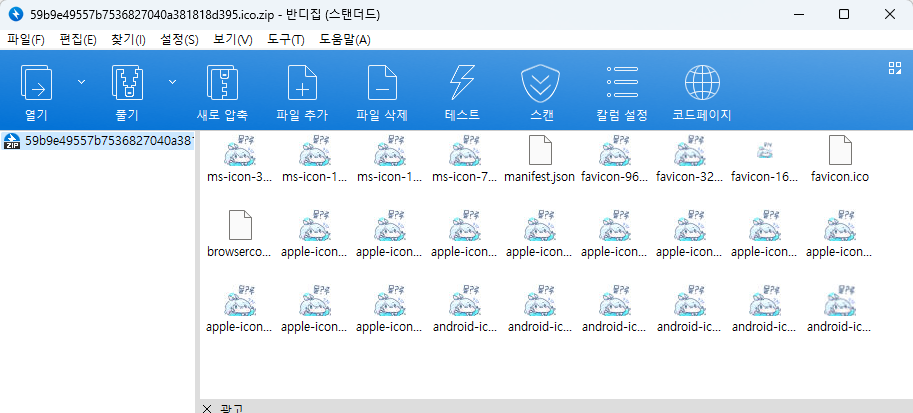
여기서 다운로드 하시면 zip 압축파일로 다운 받을수 있습니다!

이제 파비콘 준비가 끝났으니, 파비콘을 적용해 봅시다!
티스토리에는 두가지 방법이 있는데
첫번째는 관리자탭을 사용하여 변경하는 방법이고
두번째는 스킨HTML을 사용하여 적용하는 방법니다.

첫번째 방법부터 설명 드리겠습니다!
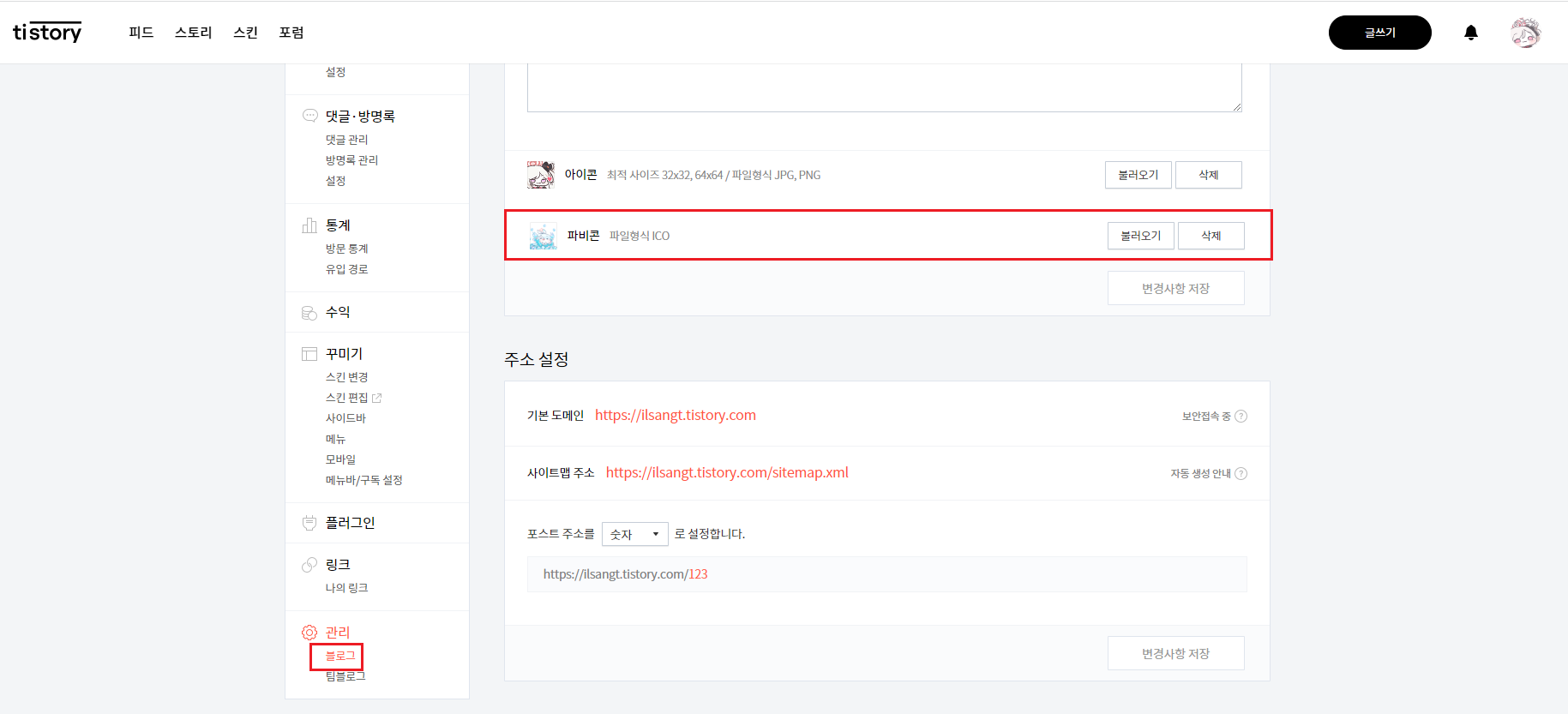
티스토리 관리자 탭에서 왼쪽 하단에 있는 '관리 -> 블로그' 에 들어가시면
중앙에 있는 파비콘 적용하는 설정칸이 보이실텐데요.
여기서 원하시는 사이지의 파비콘을 선택한후에 변경사항 저장을 누르시면 끝입니다!
첫번째 방법은 간단하지만, 스킨의 HTML에 따라서 적용이 안되는 분들도 계실수 있습니다.
이럴때는 조금 복잡하지만 두번째 방법을 사용하시면 적용 할 수 있습니다!

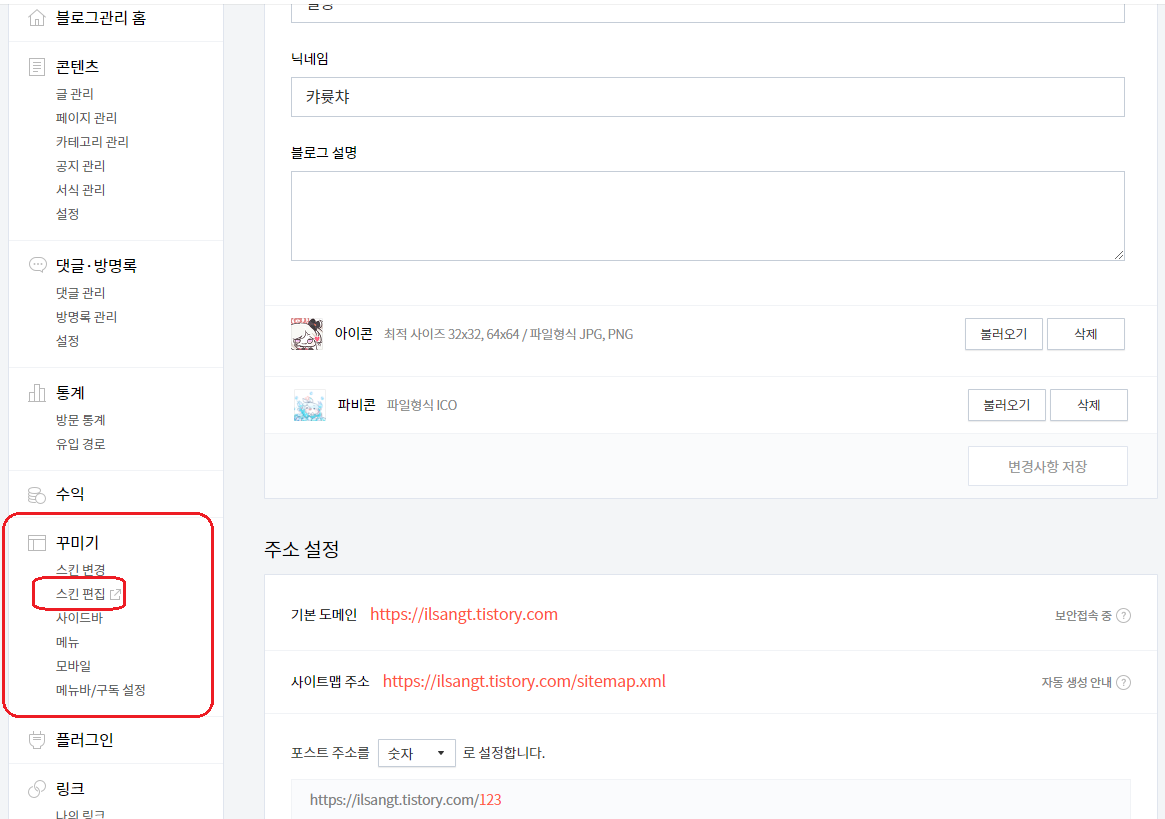
티스토리 관리자 탭에서 '꾸미기 -> 스킨편집' 에 들어가시고 오른쪽 상단의 HTML편집으로 들어가주세요.

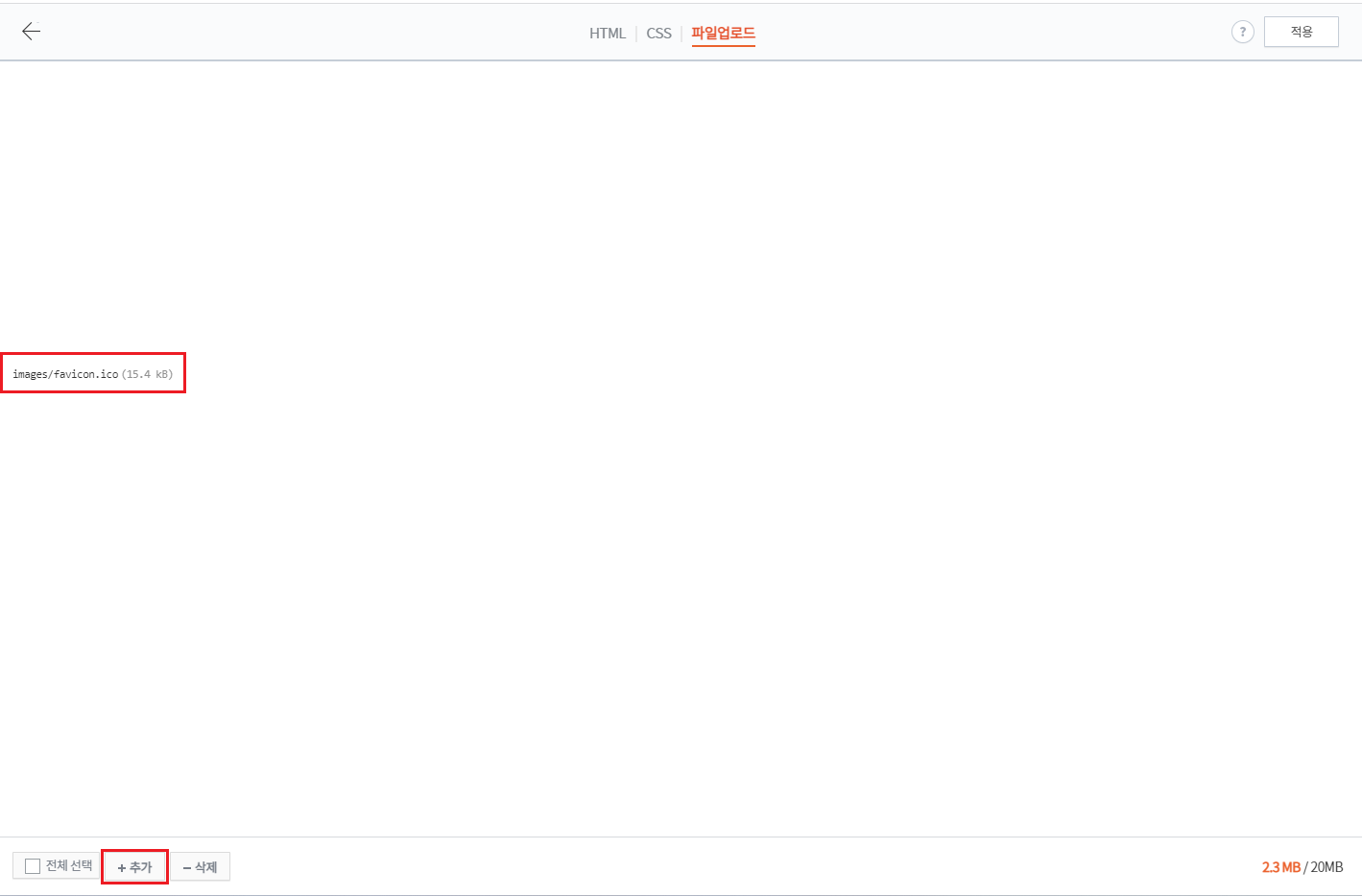
위쪽 HTML, CSS, 파일업로드에서 '파일업로드' 탭 클릭후에
아래쪽 추가 버튼 클릭하시고 준비한 파비콘(.ico)를 추가 해 주세요.

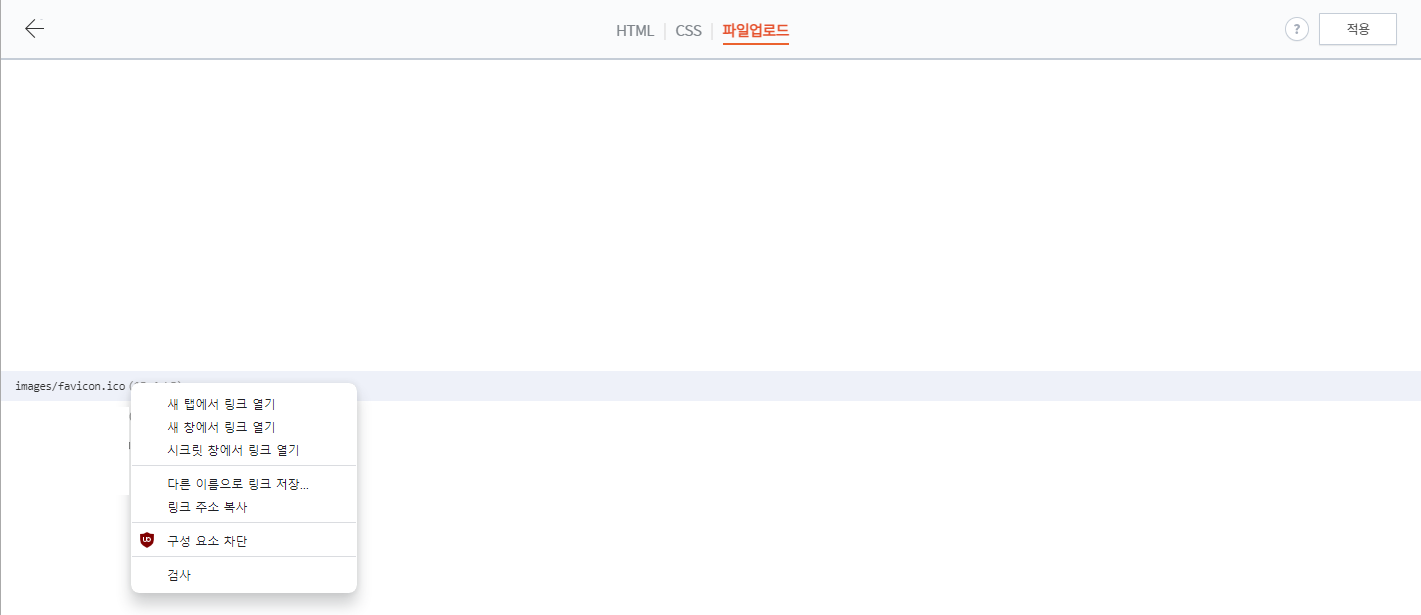
등록된 파비콘 파일에서 마우스 오른쪽 버튼 클릭후 링크 주소 복사로 링크주소를 복사해서 준비해주세요!

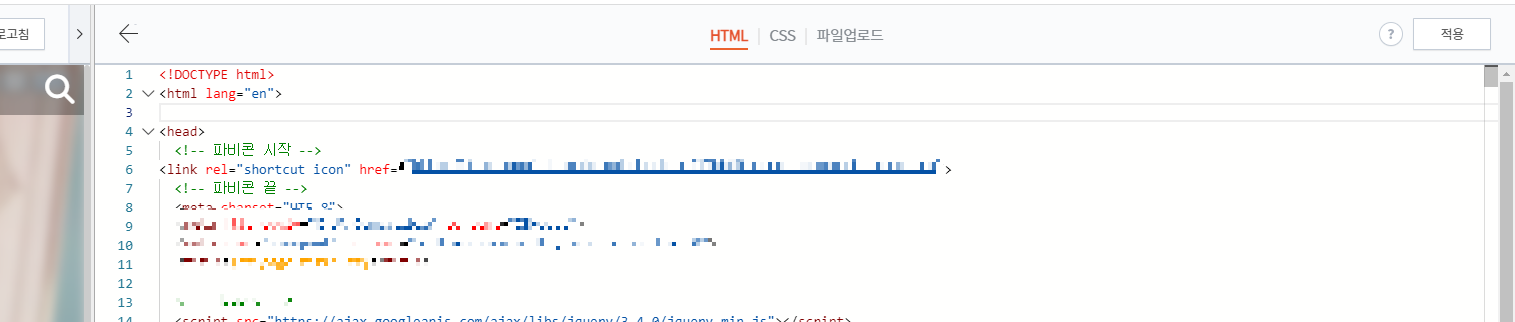
이제 다시 상단의 탭에서 HTML탭으로 돌아와 'CTRL + F' 로 <head>를 찾아주시고
<head> ~ </head> 사이에 아래의 코드를 입력해주세요.
<link rel="shortcut icon" href="주소명.ico">
주소명에는 아까 준비한 링크주소를 넣어주시면 됩니다!
html코드를 입력후 적용을 눌러주시면 파비콘 적용이 완료되셨을 껍니다!
저는 첫번째 방법으로는 적용이 안되서, 두번째 방법으로 파비콘을 적용했습니다.
이상으로 파비콘 적용방법에 대해서 포스팅 했습니다.
궁금하신점이나, 이해가 안되시는 부분이 있으시면 댓글로 남겨주세요!
이 포스팅을 보시는 모든 분들께 감사의 말씀 전합니다.